Hallo, hari ini saya akan share tema Halloween for windows 7 yang menyeramkan!.
Minggu, 28 Oktober 2012
Tips mudah Menulis Captcha
Tips Menulis Captcha, ya kali ini saya mau share hal sederhana, mengenai Captcha.apa itu Captcha? adalah kependekan dari Completely Automated Public Turing test to tell Computers and Humans Apart, yang intinya adalah untuk membedakan antara manusia dan komputer, supaya bisa menghindari bot alias robot.
Captra sebenarnya hal yang baik, karena dapat menghindari spamer dengan efektif, namun satu sisi pengunaan captra juga mengangu pengunjung blog yang ingin berkomentar seperti yang saya bahas dalam Menghargai Pengunjung Blog. Namun bagi sebagian bloger yang telah mengunakan, ya gunakan kalau mengaktifkan komentar Name/Url, soalnya spamer biasanya mengunakan isian tersebut. Tapi kalau sudah tidak mengaktifkan Name/Url namun masih mengunakan captcha! wah kayannya kebangetan dah, bikin susah, heheh.
Tapi saya akan memberikan sedikit tips bagi teman teman yang bekunjung ke blog orang yang mengunakan captra di dalamnya. Bagaimana tips menulis captcha di bloger, ayo simak ulasan dari Informasi Hlaap!!
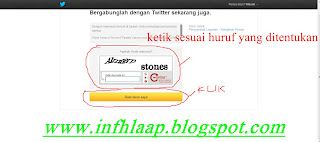
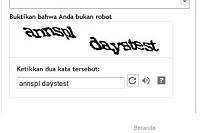
1. Menulis Hanya Huruf Miring SajaCapra sekarang ini model baru, mengunakan huruf dan juga angka. Berbeda dengan sebelumnya yang hanya mengunakan huruf dan kadang dapet hurufnya panjang banget, sekarang lebih mudah. Cukup tulis hurufnya aja dan kita sudah bisa masuk.
Jadi dari gambar di atas (liat atas aja ya, gambar yang pertama, biar irit gambar supaya blognya ga berat) ada dua karakter, huruf dan angka, masukan huruf aja, jadi ana tulis 'mmostin' aja dan tekan publis. Jadi deh. Bagaimana ane bisa tau, soalnya dulu di kaskus juga begitu. Dan ternyata begitu ane coba coba, metode di kaskus bisa di terapkan untuk mengakali kode tersebut, dulu ane gunakan untuk 30 hari mengejar ISO.
2. Publish yang Tak Terlihat.Pernah dapet komentar blog yang ternyata si pemilik mengaktifkan captcha namun tidak memberikan scroll (atau ruang) sehingga tanda publishnya tidak terlihat? ehm, bikin pusing ya ga gan.
Namun seiring berjalan nya waktu, ternyata saya menemukan tekniknya. Yaitu dengan menekan TAB, tekan 'tab' berkali kali maka kotak akan bergeser ke bawah dan kita akan menemukan kata publish untuk mengkonfirmasi kotak komentar yang telah kita buat.
Yap, segitu dulu tips dari cerita anak kost seputar captcha di bloger, semoga dengan tau teknik ini bisa semakin cepat dan lancar berkomentar. Dan tentunya baca postingan dahulu supaya nyambung komentarnya ya, jangan asal berkomentar, heheh.
Captra sebenarnya hal yang baik, karena dapat menghindari spamer dengan efektif, namun satu sisi pengunaan captra juga mengangu pengunjung blog yang ingin berkomentar seperti yang saya bahas dalam Menghargai Pengunjung Blog. Namun bagi sebagian bloger yang telah mengunakan, ya gunakan kalau mengaktifkan komentar Name/Url, soalnya spamer biasanya mengunakan isian tersebut. Tapi kalau sudah tidak mengaktifkan Name/Url namun masih mengunakan captcha! wah kayannya kebangetan dah, bikin susah, heheh.
 |
Tapi saya akan memberikan sedikit tips bagi teman teman yang bekunjung ke blog orang yang mengunakan captra di dalamnya. Bagaimana tips menulis captcha di bloger, ayo simak ulasan dari Informasi Hlaap!!
1. Menulis Hanya Huruf Miring SajaCapra sekarang ini model baru, mengunakan huruf dan juga angka. Berbeda dengan sebelumnya yang hanya mengunakan huruf dan kadang dapet hurufnya panjang banget, sekarang lebih mudah. Cukup tulis hurufnya aja dan kita sudah bisa masuk.
Jadi dari gambar di atas (liat atas aja ya, gambar yang pertama, biar irit gambar supaya blognya ga berat) ada dua karakter, huruf dan angka, masukan huruf aja, jadi ana tulis 'mmostin' aja dan tekan publis. Jadi deh. Bagaimana ane bisa tau, soalnya dulu di kaskus juga begitu. Dan ternyata begitu ane coba coba, metode di kaskus bisa di terapkan untuk mengakali kode tersebut, dulu ane gunakan untuk 30 hari mengejar ISO.
2. Publish yang Tak Terlihat.Pernah dapet komentar blog yang ternyata si pemilik mengaktifkan captcha namun tidak memberikan scroll (atau ruang) sehingga tanda publishnya tidak terlihat? ehm, bikin pusing ya ga gan.
 |
Namun seiring berjalan nya waktu, ternyata saya menemukan tekniknya. Yaitu dengan menekan TAB, tekan 'tab' berkali kali maka kotak akan bergeser ke bawah dan kita akan menemukan kata publish untuk mengkonfirmasi kotak komentar yang telah kita buat.
Yap, segitu dulu tips dari cerita anak kost seputar captcha di bloger, semoga dengan tau teknik ini bisa semakin cepat dan lancar berkomentar. Dan tentunya baca postingan dahulu supaya nyambung komentarnya ya, jangan asal berkomentar, heheh.
yah Semoga bermanfaat
Jumat, 26 Oktober 2012
cara mengupdate driver VGA Intel
hallo, kali ini saya akan membahas tentang bagaimana cara mengupdate driver VGA Intel
VGA adalah hardware dalam komputer yang sangat dibutuhkan untuk menjalankan program ataupun aktifitas yang berhubungan dengan grafik 3d.Harga vga bervariasi tergantung diperuntukan buat apa ,apakah buat gamer , aplikasi 3d kayak 3ds max ,ataupun pekerjaan lainnya.namun bagi anda yang mempunyai spek komputer pas pasan dengan hanya menggunakan vga onboard alias bawaan motherboardnya ga usah berkecil hati anda dapat memaksimalkan kemampuannya dengan cara mengupdate driver yang digunakan.
Disini saya akan menunjukkan cara mengupdate driver vga onboard intel.yang pertama harus anda lakukan adalah mengecek type vga anda termasuk drivernya dengan diagnostic tool caranya klik star>run kemudian pada kotak dialog ketikan "dxdiag" (tanpa tanda kutip) maka akan tampil window seperti ini.
kemudian klik display maka anda akan melihat sebelah kiri yaitu hardware type (device) dan kotak sebelah kanan adalah driver yang digunakan.nah untuk update drivernya masuk dulu ke sini
setelah tampil halaman ini klik yang saya kasih tanda panah,maka otomatis intel akan membaca driver vga anda dan mencarikan versi terbaru. Dan setelah selesai pencarian driver lalu anda download drivernya dan isntal di komputer anda.
VGA adalah hardware dalam komputer yang sangat dibutuhkan untuk menjalankan program ataupun aktifitas yang berhubungan dengan grafik 3d.Harga vga bervariasi tergantung diperuntukan buat apa ,apakah buat gamer , aplikasi 3d kayak 3ds max ,ataupun pekerjaan lainnya.namun bagi anda yang mempunyai spek komputer pas pasan dengan hanya menggunakan vga onboard alias bawaan motherboardnya ga usah berkecil hati anda dapat memaksimalkan kemampuannya dengan cara mengupdate driver yang digunakan.
Disini saya akan menunjukkan cara mengupdate driver vga onboard intel.yang pertama harus anda lakukan adalah mengecek type vga anda termasuk drivernya dengan diagnostic tool caranya klik star>run kemudian pada kotak dialog ketikan "dxdiag" (tanpa tanda kutip) maka akan tampil window seperti ini.
 |
kemudian klik display maka anda akan melihat sebelah kiri yaitu hardware type (device) dan kotak sebelah kanan adalah driver yang digunakan.nah untuk update drivernya masuk dulu ke sini
 |
setelah tampil halaman ini klik yang saya kasih tanda panah,maka otomatis intel akan membaca driver vga anda dan mencarikan versi terbaru. Dan setelah selesai pencarian driver lalu anda download drivernya dan isntal di komputer anda.
 |
Setelah anda restart komputer anda dan selesai deh update drivernya.
Tapi harus diingat!! komputer anda harus sudah terinstal java bisa anda dapatkan di oracle.com di sini
kemudian instal dan lihat apakah plugin java sudah terinstal di browser anda (ini penting)karena tanpa plugin ini anda tidak akan mendapatkan update otomatis dari intel.
kemudian instal dan lihat apakah plugin java sudah terinstal di browser anda (ini penting)karena tanpa plugin ini anda tidak akan mendapatkan update otomatis dari intel.
Semoga bermanfaat
Kamis, 25 Oktober 2012
Cara Membuat Recent Post Berjalan di Blog

Recent post atau dalam bahasa indonesianya posting terakhir atau artikel terkini adalah widget yang bisa anda pasang di blog dengan tujuan memberikan informasi tentang postingan atau artikel terkini.
Recent post biasanya menampilkan sejumlah judul artikel yang belum lama sobat posting dalam deretan ke bawah dan tak jarang juga ada yang bergerak ( animasi ) ke bawah. Contohnya sobat bisa lihat di sidebar blog ini.
Kali ini saya akan share bagaimana cara memasang recent post di blog. anda berminat? silahkan ikuti tutorial berikut.
1. Log in ke akun blog sobat.
2. Klik rancangan --> Elemen laman --> Tambah gadget --> HTML/Javascript
3. Masukkan kode berikut ke dalam konten.
<style type="text/css">
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script src="https://sites.google.com/site/unwanted86/javascript/recentpost.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 5;
var numchars = 0;
</script> <script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script> </ul>
<small><a href="http://infhlaap.blogspot.com/2012/10/cara-membuat-recent-post-berjalan-di.html" target="_blank">klik disini untuk membuat ini</a></small>
#rp_plus_img{height:377px;}
#rp_plus_img li {height:60px;padding:5px;list-style:none;
background-color:#ffffff;
border:solid 1px #000000;}
#rp_plus_img a{color:#00000;}
#rp_plus_img .news-title{display:block;font-weight:bold ;margin-bottom:4px;font-size:11px;
text-align:justify;
-moz-border-radius: 5px;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid 1px #00000;width:55px;height:55px;}
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript">
</script>
<script src="https://sites.google.com/site/unwanted86/javascript/recentpost.js" type="text/javascript">
</script>
<script type="text/javascript">
var speed = 1500;
var pause = 3500;
$(document).ready(function(){
rpnewsticker();
interval = setInterval(rpnewsticker, pause);
});
</script>
<ul id="rp_plus_img"><script>
var numposts = 5;
var numchars = 0;
</script> <script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt">
</script> </ul>
<small><a href="http://infhlaap.blogspot.com/2012/10/cara-membuat-recent-post-berjalan-di.html" target="_blank">klik disini untuk membuat ini</a></small>
4. save dan lihatlah hasilnya.
anda bisa merubah kode tersebut sesuai selera dan kreatifitas anda.
Semoga membantu
Membuatcara membuat Effect Berputar dan Zoom otomatis di setiap posting
Nah,,,Postingan Saya kali ini membahas Cara Membuat Effect Berputar dan Zoom otomatis di setiap postingan.
hahaha,, ingin membuatnya?
simak aja caranya di bawah ini:
 |
| DEMO |
hahaha,, ingin membuatnya?
simak aja caranya di bawah ini:
- Login ke Blogger Sobat
- Pilih Template lalu Pilih Edit HTML tekan Lanjutkan
- Kalu takut error silahkan di backup dulu template sobat
- Kemudian Centang Expand Template Widget
- Terus Cari Kode ]]></b:skin> (gunakan CTRL + f)
- Tambahkan Kode Berilut Tepat diatsa kode ]]></b:skin> atau bisa di urutkan di .post img{
.post img{-o-transition:all 1.5s ease;-moz-transition:all 1.5s ease;-webkit-transition:all 1.5s ease}.post img:hover{-o-transform:scale(1.2) rotate(360deg) translate(0px);-moz-transform:scale(1.2) rotate(360deg) translate(0px);-webkit-transform:scale(1.2) rotate(360deg) translate(0px);-o-transition:all 1.5s ease;-moz-transition:all 1.5s ease;-webkit-transition:all 1.5s ease}}
- save template
- lihat hasilnya
nah sekarang langkah tutorial kita sudah selesai, anda bisa mengubah kode-kode diatas sesuai dengan kreatifitas dan selera anda.
Semoga Bermanfaat
cara memasang kotak komentar facebook di blog terbaru 2012
hallo, kali ini saya akan membahas tentang bagaimana cara membuat kotak komentar pada blog,
nah, kita langsung saja ya.
*pastikan anda sudah login ke facebook, tapi sebetulnya bagi anda yang tidak mempunyai akun facebook atau tidak login ke facebook pun bisa mendapatkan kode nya dan disini anda tidak perlu mendaftar aplikasi facebook seperti biasanya.
- Isilah kolom URL to commnet on dengan blog/website anda.
- Pada kolom Number of posts ganti angka sesuai keinginan anda, angka tersebut merupan jumlah komentar yang muncul di blog, apabila komentar lebih dari nominal yang di pilih maka komentar otomatis tersembunyi di bawah komentar ke terakhil, jika ingin menampilkannya anda tinggal mengklik tombol "tampilkan yang lain".
- Di kolom Width gantilah sesuai dengan lebar template template blog ada.
- Color scheme ada dua pilihan: light an dark, pilih sesuai selera.
- Terakhir tekan tombol Get Code.
2. Pada tab HTML 5 yang kita gunakan hanya kode yang paling bawah, sedangkan kode yang diatasnya itu diabaika sajah, kopi terlebih dahulu kode di bawah tersebut dan pastekan dahulu ke notepad.
3. selanjutnya Log in ke Blogger pilih Template lalu pilih Edit HTML lalu Pilih Lanjutkan kemudian centang Expand Template Widget (posisi di pojok kiri atas).
*ingat! backup terlebih dahulu template sebelum melanjutkan tutorial ini
5. Kemudian Kopi lalu pastekan kode di bawah ini tepat dibawah kode <body>
maka hasilnya akan seperti ini
6. Tahap pertama selesai lanjut ke tahap berikutnya, masih ingat langkah ke 2 yap buka notepad yang berisi kode tadi kemudian kopi lalu letakan kode tadi setelah kode
atau yang mirip dengan kode diatas karena posisi komentar facebook nya berada dibawah komentar bawaan blogspot, atau anda bisa menonaktifkan komentar bawaannya dengan pilih Setelan-Pos dan komentar-lokasi komentar, lau pilih Sembunyikan.
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
maka hasilnya akan seperti ini
<body>
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<div id='fb-root'/>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_GB/all.js#xfbml=1";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
6. Tahap pertama selesai lanjut ke tahap berikutnya, masih ingat langkah ke 2 yap buka notepad yang berisi kode tadi kemudian kopi lalu letakan kode tadi setelah kode
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
</b:if>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
</b:if>
atau yang mirip dengan kode diatas karena posisi komentar facebook nya berada dibawah komentar bawaan blogspot, atau anda bisa menonaktifkan komentar bawaannya dengan pilih Setelan-Pos dan komentar-lokasi komentar, lau pilih Sembunyikan.
Maka hasilnya akan seperti ini
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
</b:if>
<div class="fb-comments" data-href="http://bloganda.blogspot.com" data-num-posts="5" data-width="470"></div>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</p>
</b:if>
<div class="fb-comments" data-href="http://bloganda.blogspot.com" data-num-posts="5" data-width="470"></div>
PERHATIAN!!
*Yang diwarnai hijau bisa anda sesuaikan lagi jika merasa perlu dirubah kembali.
Rabu, 24 Oktober 2012
Cara Membuat Widget Social Bookmark Homepage Blog
hallo, ingin membuat widget social bookmark dan jejaring sosial di blog anda?
nah, sekarang simak caranya,
caranya sangat mudah sekali, anda tinggal mengcopas kode yang ada di dalam kotak di bawah:
<div style="background:#ffffff;border:1px;"><a href="http://www.facebook.com/share.php?u=%20" title="Share on Facebook"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcl7Oab7Z7gu4qPWvzJ2ETv7HAX9PtedG1fmcxY4DIVBOa3dVoqDN8XA66lEUMVM4AREW9-TX7H8xZN6b3s1P702vq-K20Iy9tvLSFg7FEXfWFt-w1t_ILAgpskhyphenhyphenhB_Sp5IIM8U7hYn4/s400/facebook_32.png" alt="Facebook" style="border:0px solid;" /></a>
<a href="http://twitter.com/home?status=I%20am%20currently%20on:%20%20" title="tweet it!"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6jRN4D4uU4Q2RoooUPu3gwhyvdZ-d0UbCsqMrxs-vHcYiphesujHk2x1MceytfU2LVy2QpdKyYsf2WQI7mh08Dpym4K8HqsIa1d0pkQ5Aqef9xpDmWYrdaEaUPVNKpWKJFMUCK1q85Iw/s400/twitter_32.png" alt="Twitter" style="border:0px solid;" /></a>
<a title="Buzz This!"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAggTsBZfOW-dloQ7VEV86BuAqtTUhaW43k2Yy8JoNQQPt7uEeHRBZgy4DYP725rOtzss23YynTRteLTTARyZRrGF1cI2OI7VyEacWkeSsCtt3s7aXF3xF45oeAvknFRaukBb7XdsbanY/s400/googlebuzz.png" alt="Google Buzz" style="border:0px solid;" /></a>
<a href="http://del.icio.us/post?url=%20http://bloguntuksemua.mywapblog.com%20&title=%20Blog%20Untuk%20%20Semua" title="Bookmark to Delicious"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhHlgaFOBcra_tHmD8RrGpprcKKAEpdrzK0F5SckkGG32drIQKzBPGNPtRKFOHGKSM06SLqLzLySJhuoJzZIWVeJvLVV9_3HXc19L_87qZxHNe3jY3jvNtxvtQc_6PxcC2vbEyKcQUn48/s400/delicious_32.png" alt="Delicious" style="border:0px solid;" /></a>
<a href="http://www.digg.com/post?url=%20http://bloguntuksemua.mywapblog.com%20&title=%20Blog%20Untuk%20%20Semua" title="Digg It!"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiP66THKLYZraM_ud7si8A_xYASVZiQm1fvxvRxjRXIIB97M_WUT1fnxQNxHKmOhhac5Gu3xhO9ZJ5m7qCcOQUk2luPyO2vqEOnPF9-IxPM6P0eCzhchwINUZSMmw7YC9uDPKe9mJmlYsc/s400/digg_32.png" alt="Digg" style="border:0px solid;" /></a>
<a href="http://www.stumbleupon.com/submit?url=%20http://bloguntuksemua.mywapblog.com%20&title=%20Blog%20Untuk%20%20Semua" title="Stumble it!"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIu_YgFf_Qa5OAQd3AGv3f5yXUFs5jfdTzXux9VzkpsidalVsSjwKN5sq2q0sgBaH2CA-7Mm3NrVJzvtCkHJiQaJXe4b2ZO9kj6V8sxlEU6fOb4JWmGMzr2X7aqBo7pdPQwZNSTjO-7bo/s400/stumbleupon_32.png" alt="Stumbleupon" style="border:0px solid;" /></a>
<div style="clear:both;height:0;"></div>
<a href="http://www.linkedin.com/shareArticle?mini=true&url=%20http://bloguntuksemua.mywapblog.com%20&title=%20Blog%20Untuk%20%20Semua" title="Share on Linkedin"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwOSLswACDkDCGKSGCHe7nS6Y4QaACOnBpxipCcQwo5KZsSCTa3BBIqteZ8Xw9s_ZBfjIz7EP-kntj5hRP5aeov9oLPt1D4EwNP1gVLjH2rLpx853IjGH-b9QTwtm1vWiQd_0aTCRB1EY/s400/linkedin_32.png" alt="Linkedin" style="border:0px solid;" /></a>
<a href="http://myweb2.search.yahoo.com/myresults/bookmarklet?u=http://bloguntuksemua.mywapblog.com%20&=%20Blog%20Untuk%20%20Semua" title="Bookmark to Yahoo! Bookmarks"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho48t4DeIecVf4AiCbzMiECeCJmzNp7wJpjvKV6BQDSORiqPq4DLB5-mTtZn-EKnLyhHfEj2LITa27ZbDqtZLgKRW2RMQYWAdpTR6nZerPLb8nRWGwid0aG3y5GtsadEfhLKaWwqfxOXo/s400/yahoo_32.png" alt="Yahoo! Bookmarks" style="border:0px solid;" /></a>
<a href="http://www.google.com/bookmarks/mark?op=add&bkmk=%20http://bloguntuksemua.mywapblog.com%20/&title=%20Blog%20Untuk%20%20Semua" title="Bookmark to Google Bookmarks"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7jXNTFbEotrUYByfqKT4XIj6TBHpdDdBDSOndUm_cfCbL2uw5yccpm9kiMCVsAARzlAjNZkBsHwyboBlS6gr3MiQsGKixzRxL8avdorKfMZUkUlLyvOk0jsXzrVgi3fbE2EXhOJiJBmY/s400/google_32.png" alt="Google Bookmarks" style="border:0px solid;" /></a>
<a href="http://reddit.com/submit?url=%20http://bloguntuksemua.mywapblog.com%20/&title=%20Blog%20Untuk%20%20Semua" title="Reddit"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhcPJ3wTxBFHhpf6Co-CpL0AA2ydIUV0ZbDrVOwkuOr3QPnZRg6nL16iWf-8yGDfsoGsnZuQUJP7tNofZDpYpal6P76t0a1kHI5HHqODHE-JzzyOHkbelFXERFXqn_g_yIpsQTBeujh0M/s400/reddit_32.png" alt="Reddit" style="border:0px solid;" /></a>
<a href="http://www.mixx.com/submit?page_url=%20http://bloguntuksemua.mywapblog.com" title="Share on Mixx"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNeQIWnmmPonj1Z2tNw72QyZrzwdDV82Fi75QnQgUcvdqJQ5gPg4QXPLxsXstPpdfpq0tDq56338dYG6YCXRfoS_ExcrHTSFgg2BCRAsGu7C2XQduVCZKKbbklN77GZtJ6VlsEaVhrdmU/s400/mixx_32.png" alt="Mixx" style="border:0px solid;" /></a>
<a href="http://technorati.com/faves?add=%20http://http://bloguntuksemua.mywapblog.com%20&title=%20Blog%20Untuk%20%20Semua" title="Fave this to Technorati"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgY20EPPToVndB2yN7c3AFF3Jxrl13L1Nl-q45OIqSHuWbHp-4NeG3BAZzQG1FCceapDSr6URy0QQwx8FdqnujdBpWq4xkdyTXfAaVLMu9JdsXdgyxrqblwXbqgiv1p6tGTjlmmTAokqNI/s400/technorati_32.png" alt="Technorati" style="border:0px solid;" /></a></div>
nah sekarang ganti URL dan Blognya sesuai Selera anda!
selamat mencoba
nah, sekarang simak caranya,
caranya sangat mudah sekali, anda tinggal mengcopas kode yang ada di dalam kotak di bawah:
<div style="background:#ffffff;border:1px;"><a href="http://www.facebook.com/share.php?u=%20" title="Share on Facebook"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgcl7Oab7Z7gu4qPWvzJ2ETv7HAX9PtedG1fmcxY4DIVBOa3dVoqDN8XA66lEUMVM4AREW9-TX7H8xZN6b3s1P702vq-K20Iy9tvLSFg7FEXfWFt-w1t_ILAgpskhyphenhyphenhB_Sp5IIM8U7hYn4/s400/facebook_32.png" alt="Facebook" style="border:0px solid;" /></a>
<a href="http://twitter.com/home?status=I%20am%20currently%20on:%20%20" title="tweet it!"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg6jRN4D4uU4Q2RoooUPu3gwhyvdZ-d0UbCsqMrxs-vHcYiphesujHk2x1MceytfU2LVy2QpdKyYsf2WQI7mh08Dpym4K8HqsIa1d0pkQ5Aqef9xpDmWYrdaEaUPVNKpWKJFMUCK1q85Iw/s400/twitter_32.png" alt="Twitter" style="border:0px solid;" /></a>
<a title="Buzz This!"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgAggTsBZfOW-dloQ7VEV86BuAqtTUhaW43k2Yy8JoNQQPt7uEeHRBZgy4DYP725rOtzss23YynTRteLTTARyZRrGF1cI2OI7VyEacWkeSsCtt3s7aXF3xF45oeAvknFRaukBb7XdsbanY/s400/googlebuzz.png" alt="Google Buzz" style="border:0px solid;" /></a>
<a href="http://del.icio.us/post?url=%20http://bloguntuksemua.mywapblog.com%20&title=%20Blog%20Untuk%20%20Semua" title="Bookmark to Delicious"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhHlgaFOBcra_tHmD8RrGpprcKKAEpdrzK0F5SckkGG32drIQKzBPGNPtRKFOHGKSM06SLqLzLySJhuoJzZIWVeJvLVV9_3HXc19L_87qZxHNe3jY3jvNtxvtQc_6PxcC2vbEyKcQUn48/s400/delicious_32.png" alt="Delicious" style="border:0px solid;" /></a>
<a href="http://www.digg.com/post?url=%20http://bloguntuksemua.mywapblog.com%20&title=%20Blog%20Untuk%20%20Semua" title="Digg It!"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiP66THKLYZraM_ud7si8A_xYASVZiQm1fvxvRxjRXIIB97M_WUT1fnxQNxHKmOhhac5Gu3xhO9ZJ5m7qCcOQUk2luPyO2vqEOnPF9-IxPM6P0eCzhchwINUZSMmw7YC9uDPKe9mJmlYsc/s400/digg_32.png" alt="Digg" style="border:0px solid;" /></a>
<a href="http://www.stumbleupon.com/submit?url=%20http://bloguntuksemua.mywapblog.com%20&title=%20Blog%20Untuk%20%20Semua" title="Stumble it!"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgIu_YgFf_Qa5OAQd3AGv3f5yXUFs5jfdTzXux9VzkpsidalVsSjwKN5sq2q0sgBaH2CA-7Mm3NrVJzvtCkHJiQaJXe4b2ZO9kj6V8sxlEU6fOb4JWmGMzr2X7aqBo7pdPQwZNSTjO-7bo/s400/stumbleupon_32.png" alt="Stumbleupon" style="border:0px solid;" /></a>
<div style="clear:both;height:0;"></div>
<a href="http://www.linkedin.com/shareArticle?mini=true&url=%20http://bloguntuksemua.mywapblog.com%20&title=%20Blog%20Untuk%20%20Semua" title="Share on Linkedin"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhwOSLswACDkDCGKSGCHe7nS6Y4QaACOnBpxipCcQwo5KZsSCTa3BBIqteZ8Xw9s_ZBfjIz7EP-kntj5hRP5aeov9oLPt1D4EwNP1gVLjH2rLpx853IjGH-b9QTwtm1vWiQd_0aTCRB1EY/s400/linkedin_32.png" alt="Linkedin" style="border:0px solid;" /></a>
<a href="http://myweb2.search.yahoo.com/myresults/bookmarklet?u=http://bloguntuksemua.mywapblog.com%20&=%20Blog%20Untuk%20%20Semua" title="Bookmark to Yahoo! Bookmarks"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho48t4DeIecVf4AiCbzMiECeCJmzNp7wJpjvKV6BQDSORiqPq4DLB5-mTtZn-EKnLyhHfEj2LITa27ZbDqtZLgKRW2RMQYWAdpTR6nZerPLb8nRWGwid0aG3y5GtsadEfhLKaWwqfxOXo/s400/yahoo_32.png" alt="Yahoo! Bookmarks" style="border:0px solid;" /></a>
<a href="http://www.google.com/bookmarks/mark?op=add&bkmk=%20http://bloguntuksemua.mywapblog.com%20/&title=%20Blog%20Untuk%20%20Semua" title="Bookmark to Google Bookmarks"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7jXNTFbEotrUYByfqKT4XIj6TBHpdDdBDSOndUm_cfCbL2uw5yccpm9kiMCVsAARzlAjNZkBsHwyboBlS6gr3MiQsGKixzRxL8avdorKfMZUkUlLyvOk0jsXzrVgi3fbE2EXhOJiJBmY/s400/google_32.png" alt="Google Bookmarks" style="border:0px solid;" /></a>
<a href="http://reddit.com/submit?url=%20http://bloguntuksemua.mywapblog.com%20/&title=%20Blog%20Untuk%20%20Semua" title="Reddit"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjhcPJ3wTxBFHhpf6Co-CpL0AA2ydIUV0ZbDrVOwkuOr3QPnZRg6nL16iWf-8yGDfsoGsnZuQUJP7tNofZDpYpal6P76t0a1kHI5HHqODHE-JzzyOHkbelFXERFXqn_g_yIpsQTBeujh0M/s400/reddit_32.png" alt="Reddit" style="border:0px solid;" /></a>
<a href="http://www.mixx.com/submit?page_url=%20http://bloguntuksemua.mywapblog.com" title="Share on Mixx"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNeQIWnmmPonj1Z2tNw72QyZrzwdDV82Fi75QnQgUcvdqJQ5gPg4QXPLxsXstPpdfpq0tDq56338dYG6YCXRfoS_ExcrHTSFgg2BCRAsGu7C2XQduVCZKKbbklN77GZtJ6VlsEaVhrdmU/s400/mixx_32.png" alt="Mixx" style="border:0px solid;" /></a>
<a href="http://technorati.com/faves?add=%20http://http://bloguntuksemua.mywapblog.com%20&title=%20Blog%20Untuk%20%20Semua" title="Fave this to Technorati"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgY20EPPToVndB2yN7c3AFF3Jxrl13L1Nl-q45OIqSHuWbHp-4NeG3BAZzQG1FCceapDSr6URy0QQwx8FdqnujdBpWq4xkdyTXfAaVLMu9JdsXdgyxrqblwXbqgiv1p6tGTjlmmTAokqNI/s400/technorati_32.png" alt="Technorati" style="border:0px solid;" /></a></div>
nah sekarang ganti URL dan Blognya sesuai Selera anda!
selamat mencoba
Cara mengganti foto profil Facebook
hallo, kali ini saya akan membahas tentang bagaimana cara mengganti foto profil di facebook.
yuk langsung saja.
yuk langsung saja.
- Buka akun Facebook anda disini
- jika sudah masuk, anda klik nama akun anda di facebook (kronologi)
- sorotkan mouse anda ke kotak persegi kecil yang ada di sebelah kiri
- pilih sunting gambar foto profil
- lalu anda bisa memilih anda mau menggunggah foto anda dari mana
- nah setelah itu, silahkan anda ikuti langkah selanjutnya
mudah kan, sekarang ayo coba untuk mengganti foto profil facebook anda!!
Selasa, 23 Oktober 2012
Cara membuat akun Twitter
hallo, kali ini saya akan mengulas tentang cara membuat akun twitter, mungkin anda sudah tidak asing lagi dengan nama TWITTER?
anda belum punya akun twitter?
anda ingin membuatnya?
jika anda tidak ingin membuat akun twitter, brarti anda salah alamat datang kemari, hehe.
yasudah, tidak usah banyak mengobrol, langsung saja kita menuju proses step by step :
anda belum punya akun twitter?
anda ingin membuatnya?
jika anda tidak ingin membuat akun twitter, brarti anda salah alamat datang kemari, hehe.
yasudah, tidak usah banyak mengobrol, langsung saja kita menuju proses step by step :
- pertama-tama buka web twitter disini
- lalu anda akan menjumpai kotak formulir di twitter.
- isikan saja data anda
jika anda belum mempunyai E-mail silahkan baca tutorial nya disini
- lalu anda akan ditujukan secara otomatis kehalaman ini.
- ikuti saja langkahnya
- setelah itu isikan kode yang ada di dalam box.
- kita akan melihat proses
- nah, akun twitter anda sudah hampir jadi!!
- tetap semangat
- nah, sekarang silahkan anda klik IKUTI, klik paling tidak 5 kali.
- anda sudah mengeklik 5 kali?
- pasti akan munjul box SELANJUTNYA, kemudian klik saja
- langkah selanjutnya sama dengan langkah sebelumnya,
- ulangi langkah-langkah sebelumnya
- jika anda sudah selesai dengan langkah tadi, sekarang anda akan dihadapkan dengan profil anda, klik unggah foto untuk mengganti foto profil anda.
- klik lewati jika anda rasa, anda tidak perlu menggunggah foto profil sekarang
- nah sekarang akun twitter anda sudah jadi!!
- tapi ada satu langkah lagi yang kurang, anda perlu konfirmasi E-mail terlebih dauhulu
- nah, sekarang langkah-langkah membuat twitter benar-benar sudah usai, sekarang anda siap untuk menggunakan twitter anda untuk berinteraksi sesama teman-teman anda.
Sekarang giliran anda yang mencoba!!
GOOD LUCK!
Cara membuat akun Email
Cara Membuat email Baru atau daftar email baru di yahoo itu sangat mudah dan Gratis, Anda tidak percaya
 seperti disamping, sekarang anda klik "Buat Account".
seperti disamping, sekarang anda klik "Buat Account".
setelah anda klik Buat Account maka akan muncul Formulir pendaftaran Untuk email baru, seperti berikut:

nah mudah bukan? sekarang giliran anda untuk mencoba!!

bukan? ayo kita buktikan disini kalau Bikin sebuah mail yang baru itu benar-benar sangat mudahsekali. tapi sebelum anda memulainya lebih lanjut sebaiknya kmu persiapkan terlebih dahulu nama yang akan kamu pergunakan untuk alamat yahoomail nantinya, langsung saja
► Pertama - tama silahkan Anda masukkan alamat www.yahoo.co.id lalu tekan ENTER.
► Pertama - tama silahkan Anda masukkan alamat www.yahoo.co.id lalu tekan ENTER.
Setelah Muncul Gambar
 seperti disamping, sekarang anda klik "Buat Account".
seperti disamping, sekarang anda klik "Buat Account".setelah anda klik Buat Account maka akan muncul Formulir pendaftaran Untuk email baru, seperti berikut:

Isilah formulir anda dengan lengkap, Jika sudah selesai mengisi formulir, silakan klik tombol “Buat Account Saya”
Bila pengisian formulir tidak ada yang keliru, maka akan muncul jendala baru seperti di bawah ini.

Bila pengisian formulir tidak ada yang keliru, maka akan muncul jendala baru seperti di bawah ini.

Bila Yang muncul gambar seperti disamping berarti anda sudah berhasil membuat email di yahoo, dan untuk langkah berikutnya silahkan anda "klik" "Lanjutkan
Untuk mengetahui apakah ada email baru yang masuk, silahkan anda Klik Email seperti Contoh gambar di samping.
Jika ada email baru yang masuk, maka akan ditunjukkan gambar seperti berikut.

Sampai disini berarti anda sudah berhasil membuat email di yahoo. bila sudah semua cek email, jangan lupa untuk Sign Out.
Jika ada email baru yang masuk, maka akan ditunjukkan gambar seperti berikut.

Sampai disini berarti anda sudah berhasil membuat email di yahoo. bila sudah semua cek email, jangan lupa untuk Sign Out.
anda ingin membuat akun facebook? baca artikelnya disini
anda ingin membuat akun twitter? baca artikelnya disini
anda ingin membuat akun blogger? baca artikelnya disini
nah mudah bukan? sekarang giliran anda untuk mencoba!!
GOOD LUCK!
Cara membuat akun facebook
Daftar Facebook Baru dan Cara Membuat Akun di Facebook (FB), dan ini


adalah panduan paling gampang anda semua yang ingin membuat facebook atau fb, tapi sebelum anda membikin account di face-book ini syaratnya adalah anda harus sudah punya alamat email yang masih aktif(valid) karena e-mail ini untuk pendaftaran pertama kali dan juga untuk login ke akun facebook anda, tapi kalau kamu belum punya alamat email dari yahoo atau dari googlemail silahkan buat terlebih dahulu, kalu belum tahu juga bagaimana cara buat email silahkan anda lihat panduannya Cara Membuat EMAIL DI Yahoo, DAN di sana Untuk Cara Membuat EMAIL DI GMAIL Tapi bila sudah punya silahkan langsung ikuti IKUTI postingan Tentang Daftar Facebook Baru dan Cara Membuat Akun di Facebook(FB) yang berikut ini :
1. Silahkan ketik di browser anda www.facebook.com maka nantinya akan tampil gambar seperti di bawah ini:
1. Silahkan ketik di browser anda www.facebook.com maka nantinya akan tampil gambar seperti di bawah ini:
2. Bila tampilan berbahasa selain indonesia silahkan ganti bahasa Indonesia dulu, kecuali anda bisa dengan menggunakan bhs Inggris.
3. silahkan Isi dengan lengkap form diatas. dan untuk Langkah-langkah selanjutnya bisa anda ikuti di sini
Nah itulah sedikit panduan Daftar Facebook Baru dan Cara Membuat Akun di Facebook(FB), dan semoga dapat bermanfaat buat anda sekalian.
3. silahkan Isi dengan lengkap form diatas. dan untuk Langkah-langkah selanjutnya bisa anda ikuti di sini
Nah itulah sedikit panduan Daftar Facebook Baru dan Cara Membuat Akun di Facebook(FB), dan semoga dapat bermanfaat buat anda sekalian.
Cara Mengganti Homepage Browser Google Chrome

Cara Mengganti Homepage Browser Google Chrome
Cara Mengganti Homepage pada Google Chrome - Google Chrome adalah sebuah software browser yang merupakan produk dari Google. Saat ini saya akan share tips dan trick tentang cara mengganti homepage browser Google Chrome. Setiap browser sebenarnya dapat diganti homepagenya. Kita bisa menggantinya dengan URL situs lain sesuka hati kita. Nah, Anda juga bisa mengganti homepage browser Anda dengan alamat situs blog Anda. Sehingga jika ada yang memakai PC atau laptop Anda untuk melakukan browsing dan menemukan bahwa blog Anda bagus, mungkin ia akan membukanya lagi di rumah. Hal ini dapat menambah visitor blog Anda maupun pageviewer artikel Anda. Langsung aja ke tutorialnya Cara Mengganti Homepage Browser Google Chrome:
1. Langsung saja buka browser Google Chrome Anda.
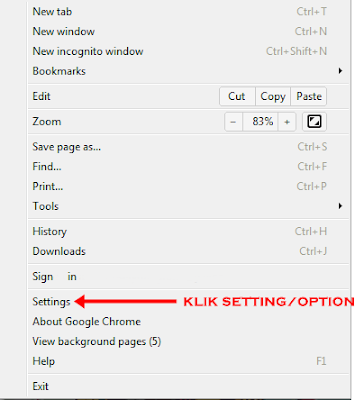
2. Klik ikon seperti gambar di bawah :

Cara Mengganti Homepage pada Browser Google Chrome
3. Kemudian klik menu Setting / Option

Cara Mengganti Homepage pada Browser Google Chrome
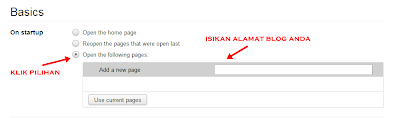
4. Lalu klik pilihan terakhir dan isikan alamat blog Anda pada kotak yang sudah tersedia

Cara Mengganti Homepage pada Browser Google Chrome
5. Lalu tinggal diclose deh.
Maka Homepage browser Google Chrome Anda sudah berubah menjadi blog Anda. Sekian artikel tentangcara mengganti homepage pada browser Google Chrome. Dan semoga bermanfaat.
Senin, 22 Oktober 2012
Cara Mudah Membuat Menu Navigasi Dropdown pada Blog
Jadi buat kamu yang ingin punya menu navigasi dropdown, sekaranglah saatnya hahaa

Okelah, langsung saya beri tahu langkah-langkah untuk memasang menu navigasi dropdownya..
Selanjutnya cari kode </head>
copy kode dibawah ini tepat diatas kode </head>
Cari kode yang mirip kode berikut.
Dibawahnya, ketikkan kode berikut:
Keterangan:
* Tanda # pada kode <a href='#'> adalah link. Ganti dengan URL yang diinginkan
* Anda bisa menambah atau mengurangi menu diatas.
Lalu klik >> Simpan Template (Di anjurkan untuk mempratinjau dulu sebelum menyimpan!)
Lihat Hasilnya.. Semoga Membantu..
NB: Apabila hasilnya tumpukan dengan menu navigasi bawaan template.. anda bisa menghapus menu navigasi bawaan template tsb..

Okelah, langsung saya beri tahu langkah-langkah untuk memasang menu navigasi dropdownya..
- Login ke Blogger >> klik Tata Letak >> Edit HTML.
- Backup dulu template anda. caranya pasti sudah taulah.. >> Download Template Lengkap
- Cari Code :
- ]]></b:skin>
/* Navigasi Dropdown Menu */
#navdropdownmenu{
background:black; /*Warna Latar Belakang */
width:100%;
height:auto;
margin:0;
padding:0;
}
#navdropdownmenu ul{
float:left;
list-style:none;
margin:0;
padding:0;
}
#navdropdownmenu li{
list-style:none;
float:left;
}
#navdropdownmenu li a, #navdropdownmenu li a:link, #navdropdownmenu li a:visited{
color:yellow; /* Warna Teks */
display:block;
padding:9px 10px 9px 10px;
font-size: 12px; /* Ukuran Teks */
font-family: verdana; /* Jenis font */
text-decoration:none;
}
#navdropdownmenu li a:hover{
background:yellow; /* Warna latar saat kursor mouse berada di atasnya (hover) */
color:black; /* Warna teks saat kursor mouse berada di atasnya */
padding:9px 10px 9px 10px;
}
#navdropdownmenu li ul{
z-index:10;
position:absolute;
height:auto;
width:200px; /* Lebar submenu */
border-width:1px 0 0 0; /* Tebal garis pinggir submenu */
border-style:solid;
border-color:#ffff66; /* Warna garis pinggir submenu */
}
#navdropdownmenu li ul li a, #navdropdownmenu li ul li a:link, #navdropdownmenu li ul li a:visited{
float:none;
background:black; /* Warna latar belakang submenu */
width:200px; /* Lebar submenu. Isi dengan nilai yang sama */
border-width:0 1px 1px 1px; /* Tebal garis pinggir submenu */
border-style:solid;
border-color:#ffff66; /* Warna garis pinggir submenu */
}
#navdropdownmenu li ul li a:hover{
background:yellow; /* Latar belakang submenu ketika kursor mouse berada di atasnya */
color:black; /* Warna teks submenu ketika kursor mouse berada di atasnya */
}
#navdropdownmenu li:hover ul, #navdropdownmenu li a:hover ul#submenu, #navdropdownmenu li:hover a:hover ul#submenu{
z-index:10;
position:absolute;
height:auto;
width:200px; /* Lebar submenu */
left:auto;
}
.ngumpet{
display:none;
}
.muncul{
display:block;
}
#navdropdownmenu{
background:black; /*Warna Latar Belakang */
width:100%;
height:auto;
margin:0;
padding:0;
}
#navdropdownmenu ul{
float:left;
list-style:none;
margin:0;
padding:0;
}
#navdropdownmenu li{
list-style:none;
float:left;
}
#navdropdownmenu li a, #navdropdownmenu li a:link, #navdropdownmenu li a:visited{
color:yellow; /* Warna Teks */
display:block;
padding:9px 10px 9px 10px;
font-size: 12px; /* Ukuran Teks */
font-family: verdana; /* Jenis font */
text-decoration:none;
}
#navdropdownmenu li a:hover{
background:yellow; /* Warna latar saat kursor mouse berada di atasnya (hover) */
color:black; /* Warna teks saat kursor mouse berada di atasnya */
padding:9px 10px 9px 10px;
}
#navdropdownmenu li ul{
z-index:10;
position:absolute;
height:auto;
width:200px; /* Lebar submenu */
border-width:1px 0 0 0; /* Tebal garis pinggir submenu */
border-style:solid;
border-color:#ffff66; /* Warna garis pinggir submenu */
}
#navdropdownmenu li ul li a, #navdropdownmenu li ul li a:link, #navdropdownmenu li ul li a:visited{
float:none;
background:black; /* Warna latar belakang submenu */
width:200px; /* Lebar submenu. Isi dengan nilai yang sama */
border-width:0 1px 1px 1px; /* Tebal garis pinggir submenu */
border-style:solid;
border-color:#ffff66; /* Warna garis pinggir submenu */
}
#navdropdownmenu li ul li a:hover{
background:yellow; /* Latar belakang submenu ketika kursor mouse berada di atasnya */
color:black; /* Warna teks submenu ketika kursor mouse berada di atasnya */
}
#navdropdownmenu li:hover ul, #navdropdownmenu li a:hover ul#submenu, #navdropdownmenu li:hover a:hover ul#submenu{
z-index:10;
position:absolute;
height:auto;
width:200px; /* Lebar submenu */
left:auto;
}
.ngumpet{
display:none;
}
.muncul{
display:block;
}
Selanjutnya cari kode </head>
copy kode dibawah ini tepat diatas kode </head>
<script>
var auahgelap = '';
function petakumpet(id)
{
var menu = document.getElementById(id);
var sangmantan = menu.className;
if (sangmantan == 'ngumpet') {
if (auahgelap != '') {
var terlalu = document.getElementById(auahgelap);
terlalu.className = 'ngumpet';
}
menu.className = 'muncul';
auahgelap = id;
} else {
menu.className = 'ngumpet';
}
}
function umpetpetak(id)
{
var menu = document.getElementById(id);
var sangmantan = menu.className;
if (sangmantan != 'ngumpet') {
if (auahgelap == '') {
var terlalu = document.getElementById(auahgelap);
terlalu.className = 'muncul';
}
menu.className = 'ngumpet';
auahgelap = id;
} else {
menu.className = 'muncul';
}
}
</script>
var auahgelap = '';
function petakumpet(id)
{
var menu = document.getElementById(id);
var sangmantan = menu.className;
if (sangmantan == 'ngumpet') {
if (auahgelap != '') {
var terlalu = document.getElementById(auahgelap);
terlalu.className = 'ngumpet';
}
menu.className = 'muncul';
auahgelap = id;
} else {
menu.className = 'ngumpet';
}
}
function umpetpetak(id)
{
var menu = document.getElementById(id);
var sangmantan = menu.className;
if (sangmantan != 'ngumpet') {
if (auahgelap == '') {
var terlalu = document.getElementById(auahgelap);
terlalu.className = 'muncul';
}
menu.className = 'ngumpet';
auahgelap = id;
} else {
menu.className = 'muncul';
}
}
</script>
Cari kode yang mirip kode berikut.
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='(Judul Blog Anda) (Header)' type='Header'/>
</b:section>
</div>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='(Judul Blog Anda) (Header)' type='Header'/>
</b:section>
</div>
Dibawahnya, ketikkan kode berikut:
<div id='navdropdownmenu'>
<ul id='navdropdownmenu'>
<li><a href='#'>Home</a></li>
<li onmouseout='petakumpet("submenu1")' onmouseover='umpetpetak("submenu1")'><a href='#'>Software PC</a>
<div class='ngumpet' id='submenu1'>
<ul>
<li><a href='#'>Application</a></li>
<li><a href='#'>Anti Virus</a></li>
<li><a href='#'>Internet Browser</a></li>
<li><a href='#'>Utility</a></li>
<li><a href='#'>Themes</a></li>
<li><a href='#'>Desktop</a></li>
<li><a href='#'>Games</a></li>
<li><a href='#'>Hack Tools</a></li>
</ul>
</div>
</li>
<li onmouseout='petakumpet("submenu2")' onmouseover='umpetpetak("submenu2")'><a href='#'>Mobile Software</a>
<div class='ngumpet' id='submenu2'>
<ul>
<li><a href='#'>Application</a></li>
<li><a href='#'>Games</a></li>
<li><a href='#'>Themes</a></li>
<li><a href='#'>Anti Virus</a></li>
</ul>
</div>
</li>
<li onmouseout='petakumpet("submenu3")' onmouseover='umpetpetak("submenu3")'><a href='#'>Tips And Tricks</a>
<div class='ngumpet' id='submenu3'>
<ul>
<li><a href='#'>Blogger</a></li>
<li><a href='#'>Tutorials</a></li>
<li><a href='#'>Computers</a></li>
</ul>
</div>
</li>
<li onmouseout='petakumpet("submenu4")' onmouseover='umpetpetak("submenu4")'><a href='#'>Music</a>
<div class='ngumpet' id='submenu4'>
<ul>
<li><a href='#'>Indo Hits</a></li>
<li><a href='#'>Rock</a></li>
</ul>
</div>
</li>
<li><a href='#'>News Update</a></li>
</ul>
</div>
<ul id='navdropdownmenu'>
<li><a href='#'>Home</a></li>
<li onmouseout='petakumpet("submenu1")' onmouseover='umpetpetak("submenu1")'><a href='#'>Software PC</a>
<div class='ngumpet' id='submenu1'>
<ul>
<li><a href='#'>Application</a></li>
<li><a href='#'>Anti Virus</a></li>
<li><a href='#'>Internet Browser</a></li>
<li><a href='#'>Utility</a></li>
<li><a href='#'>Themes</a></li>
<li><a href='#'>Desktop</a></li>
<li><a href='#'>Games</a></li>
<li><a href='#'>Hack Tools</a></li>
</ul>
</div>
</li>
<li onmouseout='petakumpet("submenu2")' onmouseover='umpetpetak("submenu2")'><a href='#'>Mobile Software</a>
<div class='ngumpet' id='submenu2'>
<ul>
<li><a href='#'>Application</a></li>
<li><a href='#'>Games</a></li>
<li><a href='#'>Themes</a></li>
<li><a href='#'>Anti Virus</a></li>
</ul>
</div>
</li>
<li onmouseout='petakumpet("submenu3")' onmouseover='umpetpetak("submenu3")'><a href='#'>Tips And Tricks</a>
<div class='ngumpet' id='submenu3'>
<ul>
<li><a href='#'>Blogger</a></li>
<li><a href='#'>Tutorials</a></li>
<li><a href='#'>Computers</a></li>
</ul>
</div>
</li>
<li onmouseout='petakumpet("submenu4")' onmouseover='umpetpetak("submenu4")'><a href='#'>Music</a>
<div class='ngumpet' id='submenu4'>
<ul>
<li><a href='#'>Indo Hits</a></li>
<li><a href='#'>Rock</a></li>
</ul>
</div>
</li>
<li><a href='#'>News Update</a></li>
</ul>
</div>
Keterangan:
* Tanda # pada kode <a href='#'> adalah link. Ganti dengan URL yang diinginkan
* Anda bisa menambah atau mengurangi menu diatas.
Lalu klik >> Simpan Template (Di anjurkan untuk mempratinjau dulu sebelum menyimpan!)
Lihat Hasilnya.. Semoga Membantu..
Langganan:
Komentar (Atom)